
Our Favorite Web Design Tools in 2021

Our Favorite Web Design Tools in 2021
As the web matures, so does web design and development. As more technology is created and usage increases, our jobs are web designers and developers get simultaneously easier and harder. While increased audiences and shifting technology can present new hurdles, over the years many tools have surfaced that make life a little simpler for us.
Here are some of our favorite web design tools that we’re actively using in 2021:

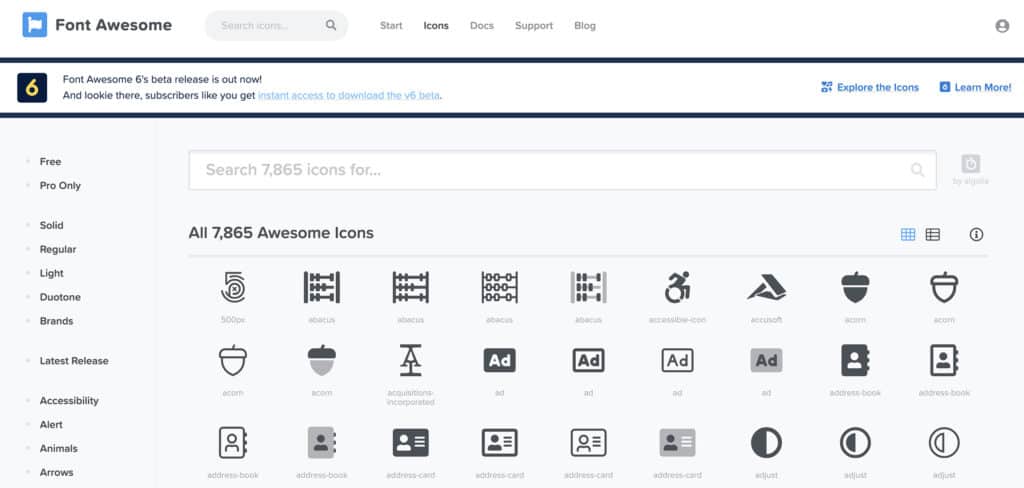
FontAwesome
Font Awesome is a popular icon set and toolkit for web designers and developers — and they keep making it better! With Font Awesome it is easy to include well-designed icons into your website with more than 7,000 icons to choose from. The icons are customizable and CSS-friendly. It’s also possible to add your own created icons to Font Awesome so the options are practically limitless. Alt Creative uses the Font Awesome library in many of our designs because it is easy to integrate and the library of available icons is huge. It is especially helpful for display all of our clients social media links.

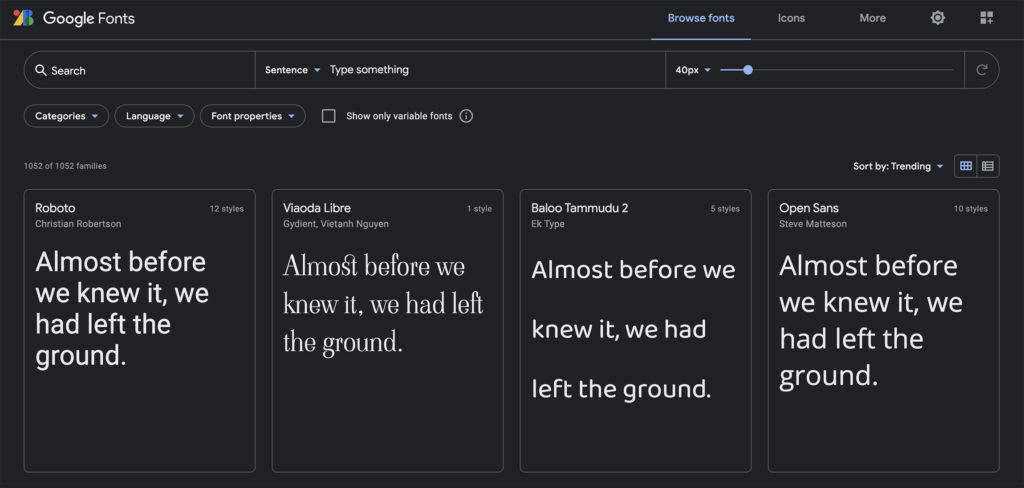
Google Fonts
Google Fonts is a library of more than a thousand free and open source font families that are easily integrated into your web design. Google Fonts mission is to make the web more beautiful, fast, and open through great typography and iconography.
The robust catalog of open-source fonts and icons, makes it easy to integrate type and icons seamlessly. As developers, the ease of integration is especially beneficial us at Alt Creative since we take a design-in-development approach. All the fonts and icons are free and open source, making it a good value to use in our web projects. Google Fonts takes care of all the licensing and hosting, ensuring that the latest and greatest version of any font is available to everyone.

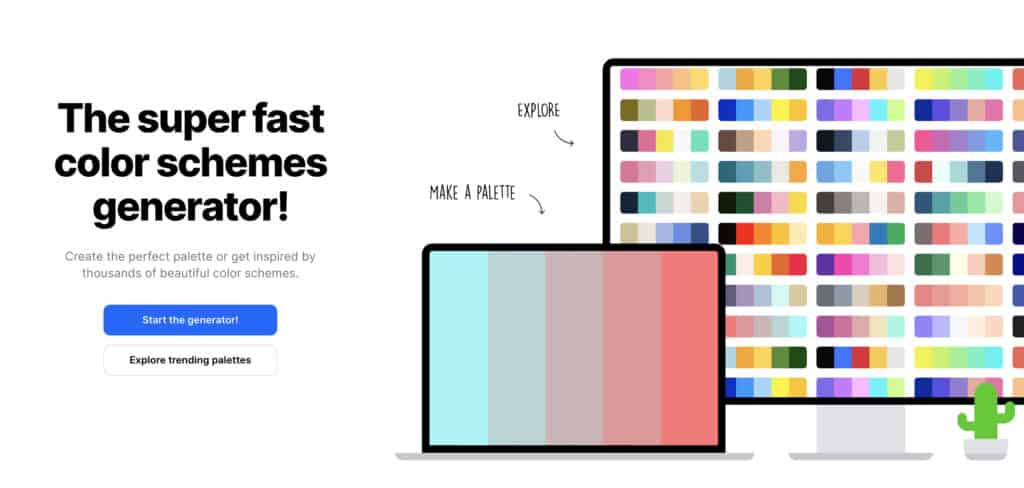
Coolors
Available as both a website and an app, this tool makes it really easy to generate color palettes for your web design or branding. Simply by pressing the space bar in their color generator, you will get 5 colors for your color scheme. You can lock which ones you want to keep with a click of your mouse and then click the spacebar to refresh colors that weren’t locked. You can also tweak each color by viewing the shades closest to it. Once you have all of your colors locked in, you can copy the hex colors or save the palette to your favorites. When designing for our clients, we love using this tool because it creates a collaborative experience with our clients during the color selection process.

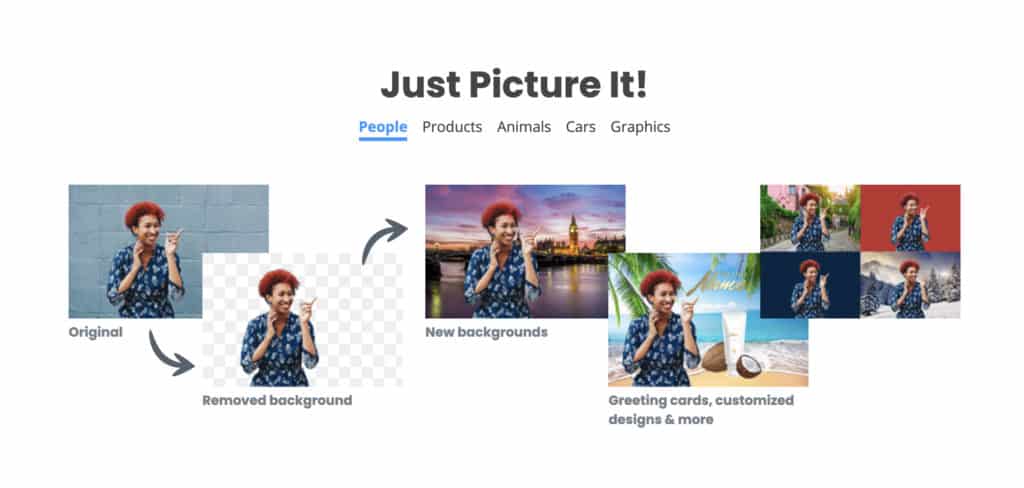
Remove.bg
Remove.bg removes the background of any photo 100% automatically in seconds. The Remove.bg tool is so straightforward that there is not much to say about it. However, it is completely indispensable to us at Alt Creative! So often we find ourselves receiving product photos or logos from clients with some sort of background. They can be tricky to remove, especially if the background is a similar color as the foreground. Remove.bg delivers perfection every time.

Whimsical Flowcharts
https://whimsical.com/flowcharts
We love using this tool at Alt Creative because it helps our clients (and designers/developers) envision the navigation structure for their website content before we start a design and throughout the building of the project. It’s a free flowchart tool with very little learning curve and it allows us to export our flowcharts so we can easily share with our clients and incorporate into our project management tools.
Ready to get your project started?
Get your free consultation and pricing quote by filling out our quick ‘request a quote’ form. We’ll answer all of your burning questions and help find the right solution for your project.
Request a Quote



